いよいよ、ステマ規制が10月1日から実行されますね。
ワードプレスを使ったブログでもアフィリエイトをやっていれば当然対策をしなければなりません。各有料テーマがその方法について情報を出しています。私が使っている「賢威」でもサポートページで紹介されていました。
テーマをいじるので、ちょっと難しいですが、なんとかできました。
私がやった方法を備忘録的に書きだしてみました。


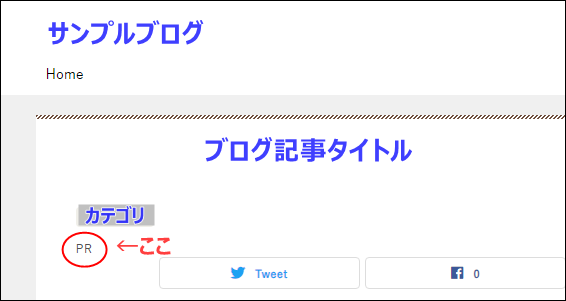
個別ブログタイトル下に「PR」を表示させる方法
子テーマにCSSを追加することで、個別ブログタイトル上に「PR」を表示させる
使うのは「子テーマ」。
入れていれば、そのまま使います。
(入れてなければ「権威」のダウンロードページから入れられます)
やること(サポートページに書いてあること)
2.子テーマ作成後、子テーマに【template-parts】フォルダを作成し 賢威8本体の【template-parts】フォルダにある【part-entry_status.php】をコピーしてください。
3.子テーマの【part-entry_status.php】に対し下記の編集を行います。
詳しく書くと
①子テーマに【template-parts】フォルダを作成
② 賢威8本体の【template-parts】フォルダにある【part-entry_status.php】をコピー
フォルダを作成と書いてあるのですが、よくわからないので…私はFTTPを使いました。
「賢威8本体の【template-parts】ファイル」をそのまま、パソコンにダウンロードしてから、子テーマにそのファイルにアップロードしました。
FFFTPを使った方法
①FFFTPに接続
(以下画面左側の操作)
②該当するアカウント〇〇〇を展開
③【public_html】を展開
④【wp-contents】を展開
⑤【themes】を展開
⑥【keini80_wp・・・・(親テーマ)】を展開
※私は親テーマは8.0を使っています
⑦【template-parts】をパソコン(右)にダウンロード
⑧【keni8-child】を展開
⑨先ほどパソコン(右)にダウンロードした【template-parts】をアップロード
(要は、必要な部分のファイルを丸ごと親テーマから子テーマにコピーする作業をしています。)
編集
子テーマの【part-entry_status.php】に対し下記の編集
1,Wordpressのダッシュボードの「外観」→「テーマエディター」
2,右サイドにある「編集するテーマ」を「賢威8(子テーマ)」にする
3,下の方に追加(ダウンロードしたので表示されてるはず)した【template-parts】を展開
4,【part-entry_status.php】を展開
…左のエディターにCSSが表示される
【ファーストビューに任意のテキスト「PR」の表記】
ここでいうファーストビューとは、個別記事のタイトルの下に「PR」という文字を入れること。
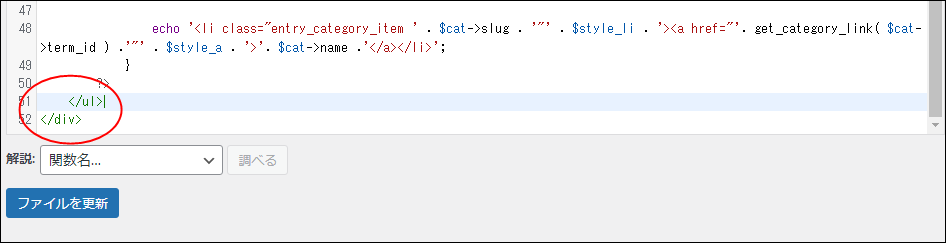
「PR」のCSSを挿入する場所は(48行目付近)。
ここに
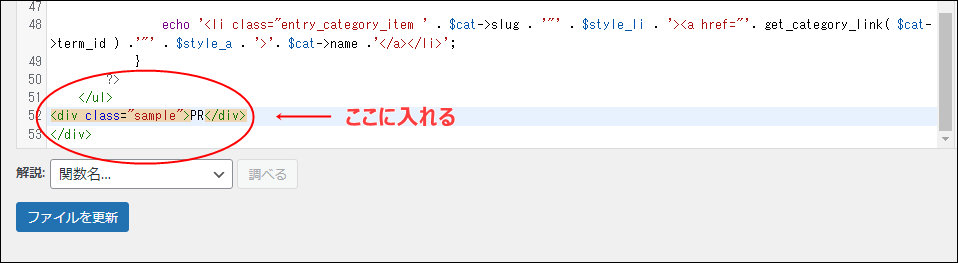
を追加する。

echo ‘<li class=”entry_category_item ‘ . $cat->slug . ‘”‘ . $style_li . ‘><a href=”‘. get_category_link( $cat->term_id ) .'”‘ . $style_a . ‘>’. $cat->name .'</a></li>’;
}
?>
</ul>
</div>

echo ‘<li class=”entry_category_item ‘ . $cat->slug . ‘”‘ . $style_li . ‘><a href=”‘. get_category_link( $cat->term_id ) .'”‘ . $style_a . ‘>’. $cat->name .'</a></li>’;
}
?>
</ul>
<div class=”sample”>PR</div>
</div>
ファイルを更新。
「PR」の表示場所は、ブログ記事のタイトルの下(カテゴリの下)になります。

※サポートページより抜粋
これで対策はです。
トップページの記事一覧、各カテゴリの記事一覧に表示される「PR」の文字は非表示にしたい
上の表記方法は、トップページの「記事一覧」などにも表示されます。
ただ、これが、嫌な人もいる。
その場合は…
// 1記事表示の場合はPRを表示
if ( is_singular() ) {
?>
<div class=”sample”>PR</div>
<?php } ?>
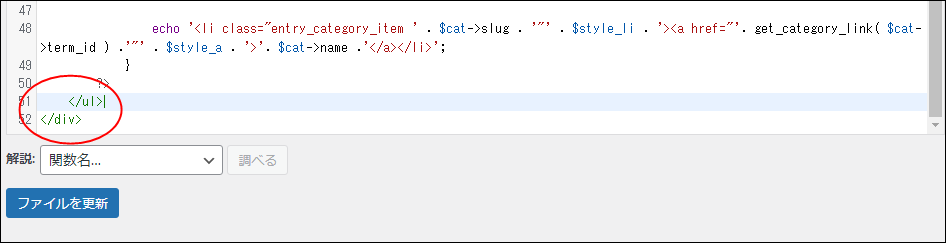
これを先ほどの場所に、入れます。
}
?>
</ul>
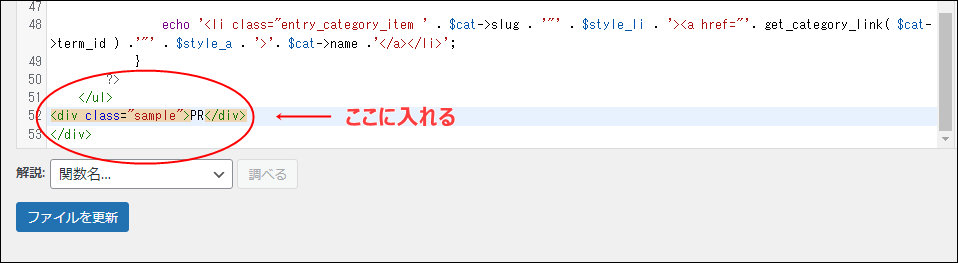
<?php
// 1記事表示の場合はPRを表示
if ( is_singular() ) {
?>
<div class=”sample”>PR</div>
<?php } ?>
</div>
赤字の間に挿入する。
※サポートページより抜粋
これを入れると、個別記事のみに表示されるようになります。
文字の大きさと位置のカスタマイズ
もし、この位置ではなく真ん中にしたい、文字の大きさを変えたいなら管理画面からCSSを追加します。
【管理画面】→「外観」→「カスタマイズ」→「追加 CSS」
例)
・文字サイズ=12
・表示位置=真ん中
.sample {
font-size: 12px;
text-align: center;
}
/*———————————————-*/

以上です。
参考にしてください。
あとがき
実はWordpressの中のフォルダやphpなんてよくわからないんです。
だから【template-parts】フォルダを作成と【part-entry_status.php】をコピー…の意味もよく分からなくて。
でも感覚的にFFFTPを使って「template-parts」を丸ごと子テーマにコピーして、それに書き込めばいいかなと、思いやってみました。
成功して、良かった😌。



コメント